- 調査・研究
Salesforce上でGoogleカレンダーのようなUI画面を作りたい!
「SalesforceのカレンダーとGoogleカレンダーを同期するサービスはあるけど、Salesforce上でGoogleカレンダーのようなUI画面を使いたい」と思ったことはありませんか?
そういう時はVisualforce上でjQueryのカレンダープラグイン”FullCalendar”を利用すると簡単に実装できます。
(jQueryのプラグインを使っているので、Salesforce以外でも役に立つと思います)
今回は、通常のカレンダー(列:日付、行:時間)ではなく、会議室のようなリソース毎のスケジュールを表示する方法を実装してみました。
※FullCalendarの導入手順は参考になるサイトが沢山あるので、ここでは省略します。
#仕様
Salesforceのカスタムオブジェクトで管理している会議室の予約状況を表示するUI画面(Googleカレンダーのような)を作る
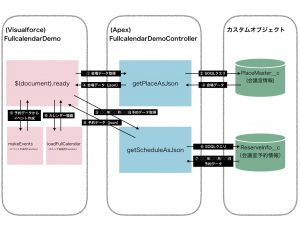
●処理の流れ
(画像をクリックすると拡大します)
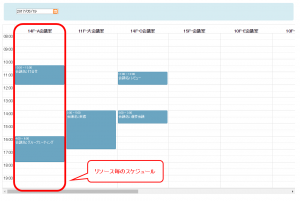
●実装後のカレンダー
(画像をクリックすると拡大します)
構築のポイント
主なポイントは2点です。
FullCalendarの拡張機能であるFullCalendar-Columnsで実現しています。
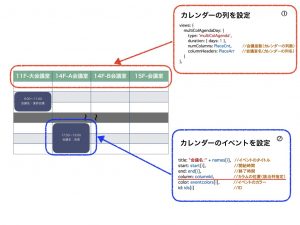
① スケジュールの列となるviewsを設定
⇒ typeに’multiColAgenda’と指定するとリソース毎のカレンダー表示になります。 ‘numColumns’に列数、’columnHeaders’に列名を指定します。
② views毎にイベントを設定
⇒ 下図のサンプルは、Salesforceのカスタムオブジェクトから取得したデータを表示しています。基本的に、標準的なFullCalendarと同じ要領で値を設定します。ポイントになるのは、’column’です。この’column’に設定した値によって、どの列のイベントを表示したいかを判断します。正しい列にイベントが表示されるように工夫する必要があります。
サンプルでは、0:14FーA会議室、1:11Fー大会議室、2:14FーC会議室…としています。columnが0だと、14FーA会議室のイベントとしてカレンダーにプロットされます。
↓↓サンプル図
(画像をクリックすると拡大します)
サンプルソース
Visualforce
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 |
<apex:page showHeader="true" sidebar="false" title="FullcalendarDemo" id="page" controller="FullcalendarDemoController"> <head> <link href="{!URLFOR($Resource.adminlte,'plugins/fullcalendar/fullcalendar.css')}" rel="stylesheet" type="text/css"/> <script src="{!URLFOR($Resource.FullCalendar, 'fullcalendar/jquery-3.1.1.min.js')}"></script> <script src="{!URLFOR($Resource.FullCalendar, 'fullcalendar/jquery-ui.min.js')}"></script> <script src="{!URLFOR($Resource.FullCalendar, 'fullcalendar/moment.js')}"></script> <script src="{!URLFOR($Resource.adminlte, 'plugins/fullcalendar/fullcalendar.min.js')}"></script> <script src="{!URLFOR($Resource.FullCalendar, 'fullcalendar/fullcalendarColumns.js')}"></script> <script src="{!URLFOR($Resource.FullCalendar, 'fullcalendar/jquery-confirm.js')}"></script> <link href="{!URLFOR($Resource.FullCalendar,'fullcalendar/jquery-confirm.css')}" rel="stylesheet" type="text/css"/> <script src="{!URLFOR($Resource.JQueryZebraDatepicker, 'public/javascript/zebra_datepicker.js')}"></script> <link href="{!URLFOR($Resource.JQueryZebraDatepicker, 'public/css/default.css')}" rel="stylesheet" type="text/css"/> <script type="text/javascript"> //スケジュール作成用 var today = moment().format('YYYY-MM-DD'); var SelectDay = moment().format('YYYY-MM-DD'); var PlaceArr = []; var PlaceCnt = 0; var ScheduleArr = []; $(document).ready(function() { //■初期表示 {!$RemoteAction.FullcalendarDemoController.getPlaceAsJson}( today, function(result, e){ if (e.status) { var PlaceObj = JSON.parse(result); console.log('getPlaceAsJson↓↓'); console.log(PlaceObj); //会議室一覧取得 PlaceArr = PlaceObj.place; //会議室数取得 PlaceCnt = PlaceArr.length; {!$RemoteAction.FullcalendarDemoController.getScheduleAsJson}( today, function(result, e){ if (e.status) { var ScheduleObj = JSON.parse(result); console.log('getScheduleAsJson↓↓'); console.log(ScheduleObj); //イベント作成 ScheduleArr = makeEvents(ScheduleObj,PlaceArr); //カレンダー描画 loadFullCalendar(PlaceArr,PlaceCnt,ScheduleArr,today); //イベントが0件の場合、ポップアップ表示 if(PlaceArr.length == 0){ alert("『" + today + "』に予定されているスケジュールはありません。"); } } }, {escape :false} ); } }, {escape :false} ); //日付選択用カレンダー表示 $(".zebra_datepicker").Zebra_DatePicker({ format: 'Y/m/d', days:['日','月','火','水','木','金','土',], months:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], show_select_today:'今日', //日付選択時のカレンダー再表示 onSelect: function(dateText) { var beforePlaceArr = PlaceArr; var beforeScheduleArr = ScheduleArr; var beforePlaceCnt = PlaceCnt; var beforeDate = SelectDay; SelectDay = moment(dateText).format('YYYY-MM-DD'); //イベントクリック色変更用 selectEventTime = '0'; firstSelectID = ''; secondSelectID = ''; //会議室一覧作成 {!$RemoteAction.FullcalendarDemoController.getPlaceAsJson}( SelectDay, function(result, e){ //取得後の処理 if (e.status) { var PlaceObj = JSON.parse(result); //会議室一覧取得 PlaceArr = PlaceObj.place; //会議室数取得 PlaceCnt = PlaceArr.length; {!$RemoteAction.FullcalendarDemoController.getScheduleAsJson}( SelectDay, function(result, e){ if (e.status) { var ScheduleObj = JSON.parse(result); //イベント作成 ScheduleArr = makeEvents(ScheduleObj,PlaceArr); //カレンダー再描画 if(PlaceArr.length >= 1){ $("#calendar").fadeOut(); $("#calendar").fullCalendar('destroy'); loadFullCalendar(PlaceArr,PlaceCnt,ScheduleArr,SelectDay); $("#calendar").fadeIn(); }else{ $("#calendar").fadeOut(); $("#calendar").fullCalendar('destroy'); loadFullCalendar(beforePlaceArr,beforePlaceCnt,beforeScheduleArr,beforeDate); $("#calendar").fadeIn(); alert("『" + SelectDay + "』に予定されているスケジュールはありません。"); //イベントデータを元に戻す SelectDay = beforeDate; PlaceArr = beforePlaceArr; ScheduleArr = beforeScheduleArr; PlaceCnt = beforePlaceCnt; } } }, {escape :false} ); } }, {escape :false} ); } }); }); //イベント作成用Function function makeEvents(ScheduleObj,PlaceArr){ var resultArr = []; var ids = []; ids = ScheduleObj.id; var names = []; names = ScheduleObj.name; var places = []; places = ScheduleObj.places; var performers = []; performers = ScheduleObj.performer; var start = []; start = ScheduleObj.start; var end = []; end = ScheduleObj.end; var eventcolors = []; eventcolors = ScheduleObj.eventcolors; var ob = {}; var columnId = 0; for(var i =0;i < ids.length;i++){ var StartDate = start[i]; var EndDate = end[i]; for(var n = 0;n < PlaceArr.length;n++){ if(PlaceArr[n] == places[i]){ columnId = n } } ob = { title: "会議名:" + names[i], start: start[i], end: end[i], selectHelper: true, column: columnId, color: eventcolors[i], id: ids[i], //マウスオーバー tip: "■会議情報" + "\r 会議名 :" + names[i] + "\r 会議時間:" + StartDate + "~" + EndDate + "\r■予約者情報" + "\r 予約者名:" + performers[i] }; resultArr.push(ob); } return resultArr; } //カレンダー描画用Function function loadFullCalendar(PlaceArr,PlaceCnt,ScheduleArr,defaultDate){ $("#calendar").fullCalendar({ //スケジュールのヘッダー設定 header: { left: '', right: '' }, //スケジュールの列(会議室名)設定 views: { multiColAgendaDay: { type: 'multiColAgenda', duration: { days: 1 }, numColumns: PlaceCnt, columnHeaders: PlaceArr } }, //スケジュール内のイベント設定 events: ScheduleArr, //マウスオーバー eventRender: function(event, element) { element.attr('title', event.tip); }, height: 575, //イベントクリック eventClick: function(calEvent, jsEvent, view){ selectEventTime = selectEvents(calEvent,selectEventTime); }, //スケジュール表示日設定 defaultDate: defaultDate, editable: false, allDaySlot: false, selectable: true, selectHelper: false, axisFormat: 'HH:mm', minTime:'08:00:00', maxTime:'20:00:00', timezone: 'JST', titleFormat: { week: 'YYYY年 M月 D日'}, monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], defaultView: 'multiColAgendaDay' }); if(PlaceCnt < 6){ $( ".fc table" ).css( "width" , '1000px' ); $( "#calendar" ).css( "overflow-x" , 'hidden' ); $( "#fc-header" ).css( "position" , 'fixed' ); $( "#fc-first" ).css( "position" , 'fixed' ); $( "#fc-last" ).css( "position" , 'fixed' ); }else{ var test = PlaceCnt * 180; $( ".fc table" ).css( "width" , test + 'px' ); $( "#calendar" ).css( "overflow-x" , 'scroll' ); } } </script> <style> #vf-page { margin-top: 20px; font-size: 14px; font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif; } #calendar { width: 1000px; margin: 0 auto; } #calendarConsole{ padding: 20px; border-radius: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #D6ECF2; margin: 0 auto; width: 950px; height: 20px; } #consoleDateSel{ width: 20%; display: inline-block; text-align: center; } </style> </head> <body> <apex:form id="adminSchedule-form"> <div id="vf-page"> <div class="box" id="calendarConsole"> <div class="box-body" id="consoleDateSel"> <apex:inputText styleClass="zebra_datepicker" id="zebra_Date"/> </div> </div> <div class="box" > <div id="calendar"></div> </div> </div> </apex:form> </body> </apex:page> |
Apex
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
public class FullcalendarDemoController { @RemoteAction public static String getPlaceAsJson(String TargetDate){ String soql = 'SELECT Name FROM PlaceMaster__c'; List<PlaceMaster__c> PlaceNames = Database.Query(soql); List<Object> Places = new List<Object>(); for (PlaceMaster__c c : PlaceNames) { if(c.get('Name') != null){ Places.add(c.get('Name')); }else{ Places.add('会議未定'); } } Map<String, Object> PlaceObj = new Map<String, Object>(); PlaceObj.put('place', Places); return JSON.serialize(PlaceObj); } @RemoteAction public static String getScheduleAsJson(String TargetDate) { String soql = 'SELECT Id,ReserveName__c,ReservePlace__r.Name,RoomSubscriber__r.Name,ReserveStartDate__c,ReserveEndDate__c FROM ReserveInfo__c WHERE ReserveDate__c = ' + TargetDate ; List<ReserveInfo__c> events = Database.Query(soql); //「ID」 List<Id> Ids = new List<Id>(); for (ReserveInfo__c c : events) { Ids.add(c.Id); } //「会議名」 List<String> ReserveName = new List<String>(); for (ReserveInfo__c c : events) { ReserveName.add(c.ReserveName__c); } //「会議室名」 List<String> Places = new List<String>(); for (ReserveInfo__c c : events) { if(String.isNotEmpty(c.ReservePlace__r.Name)){ Places.add(c.ReservePlace__r.Name); }else{ Places.add('会議室未定'); } } //「予約者」 List<String> Performers = new List<String>(); for (ReserveInfo__c c : events) { if(String.isNotEmpty(c.RoomSubscriber__r.Name)){ Performers.add(c.RoomSubscriber__r.Name); }else{ Performers.add('予約者不明'); } } //「開始日時」 List<String> StartTimes = new List<String>(); for (ReserveInfo__c c : events) { if(c.ReserveStartDate__c != null){ StartTimes.add(c.ReserveStartDate__c.format('yyyy/MM/dd HH:mm', 'JST')); }else{ StartTimes.add(''); } } //「終了日時」 List<String> FinishTimes = new List<String>(); for (ReserveInfo__c c : events) { if(c.ReserveEndDate__c != null){ FinishTimes.add(c.ReserveEndDate__c.format('yyyy/MM/dd HH:mm', 'JST')); }else{ FinishTimes.add(''); } } //イベントカラーを決定 List<String> EventColor = new List<String>(); for (ReserveInfo__c c : events) { if(String.isNotEmpty(c.RoomSubscriber__r.Name)){ EventColor.add('bule'); }else{ EventColor.add('red'); } } Map<String, Object> ScheduleObj = new Map<String, Object>(); ScheduleObj.put('id', Ids); ScheduleObj.put('name', ReserveName); ScheduleObj.put('places', Places); ScheduleObj.put('performer', Performers); ScheduleObj.put('start', StartTimes); ScheduleObj.put('end', FinishTimes); ScheduleObj.put('eventcolors', EventColor); return JSON.serialize(ScheduleObj); } } |
注意点
①時差にご注意
Salesforceのオブジェクト内の日付項目は全てUTC(協定世界時)で記録されています。UTCはJST(日本時間)から-9時間の時差があるので注意です!特にUTCとJSTの時差で日付が変わってしまうところは要注意です。ちゃんと日付処理しないとイベントがカレンダーにプロットされません。
②日時が固定できない
リソース(会議室数)が多い場合、実装はしていませんが、FullCalendar.cssを駆使すればなんとか固定できそうです。
(画像をクリックすると拡大します)